
ACM Membership Portal Redesign
Design Project
ACM UC San Diego
Background
Founded in Spring of 2019, UC San Diego's student chapter of the Association of Computing Machinery grew from a handful of students meeting in empty lecture halls to the largest engineering organization on campus. Today, over 1,000 student developers, designers, and researchers have joined ACM in our weekly technical workshops, industry meet-and-greets, and student socials.
As our organization continued to expand, we in ACM's Design Team were tasked with reimagining the ACM membership portal as a one-stop-shop for all things ACM, where users check into events, order ACM merchandise, see the latest in student articles and podcasts, and more.
In ACM UCSD, members come first. By updating our portal's features, design, and accessibility, we can ensure that the experience of using the portal is engaging and hassle-free.
Meet Our Team

Amy An
Designer

Kendall Nakai
Designer

Jack Yang
Designer
Examining the Problem
Our first goal for the redesign was to learn from what worked with the existing portal, and what didn't.
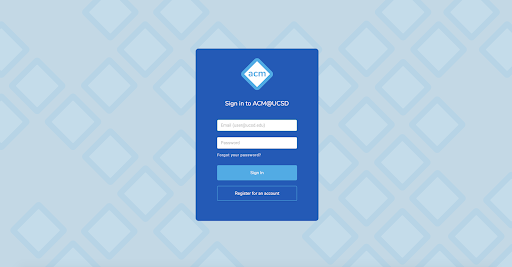
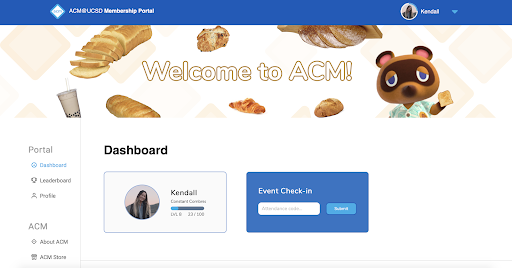
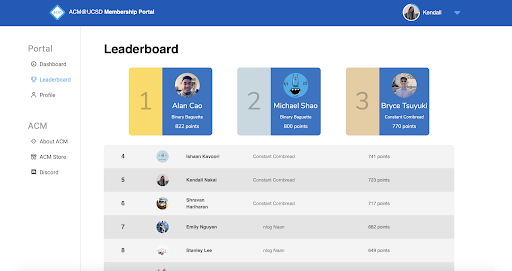
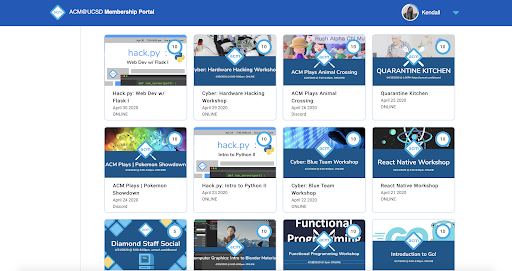
The original portal functions as follows: Users log in to accounts and can see event information on the portal. They can also check into events by typing in codes given out at the events. The points they get advance their rank on a leaderboard.



 Screenshots of the existing membership portal.
Screenshots of the existing membership portal.
To pinpoint some of the chief reasons users use the portal, we sent out a survey to our general members. Additionally, we hosted a few interviews with members of ACM's Board affiliated with event coordination and development.

Analysis
Considering the responses to our survey and comments of ACM's Board, we came to agree that the portal's main appeal was checking into events and accumulating points. For the redesign, this meant that we should strive to maintain the check-in system's efficiency or seek more convenient and accessible forms of checking in. We settled on the following central features for the portal:
- A central home page where you can check in, view events, etc.
- A customizable profile where you can include social media links, earn badges, see points, etc.
- A leaderboard where you can view your rank
- A store page where points can be redeemed for ACM merchandise
- 'Explore', a page where users can see the latest in ACM podcasts, livestreams, articles, and programs.
Prototyping
Paper Prototype
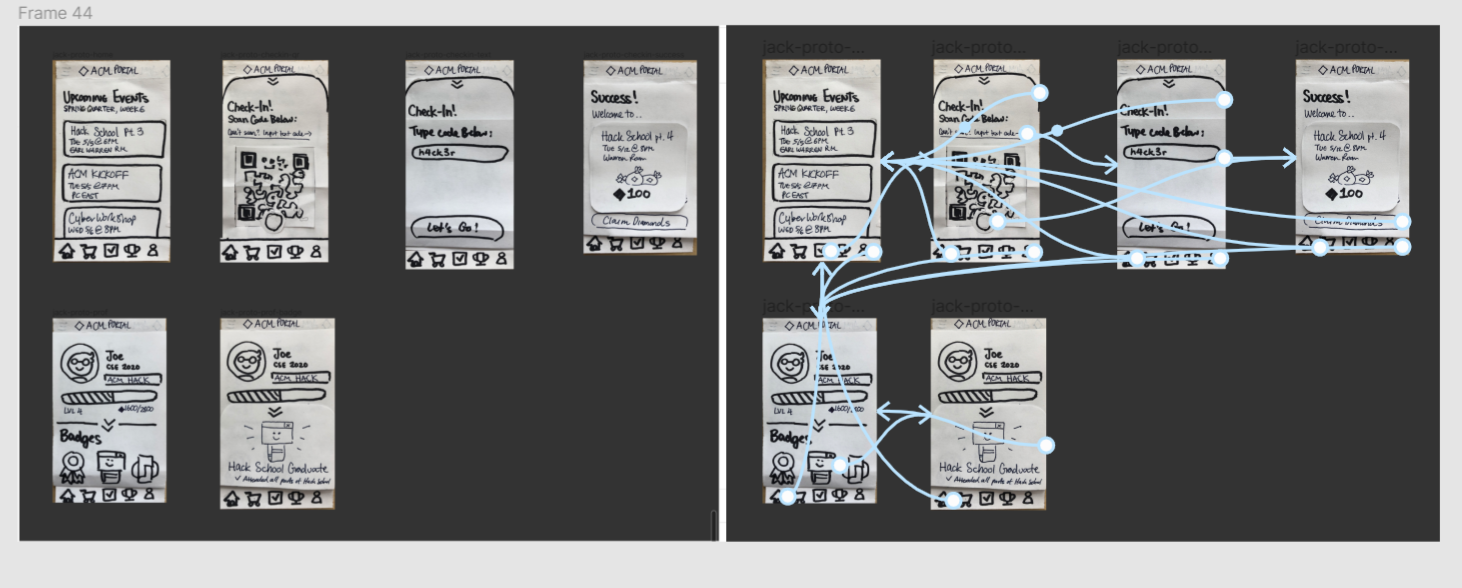
Building off the results from our user research, each of us made a paper prototype for mobile. The prototypes all experimented with ways of checking in, and I created one around my idea for a QR-code check-in. By having users scan an event QR code at the event, the hassle of typos and switching back and forth between alpha and numeric keyboards can be eliminated.

Photos of my paper prototype, linked in Figma.
GIF of prototype functionality.
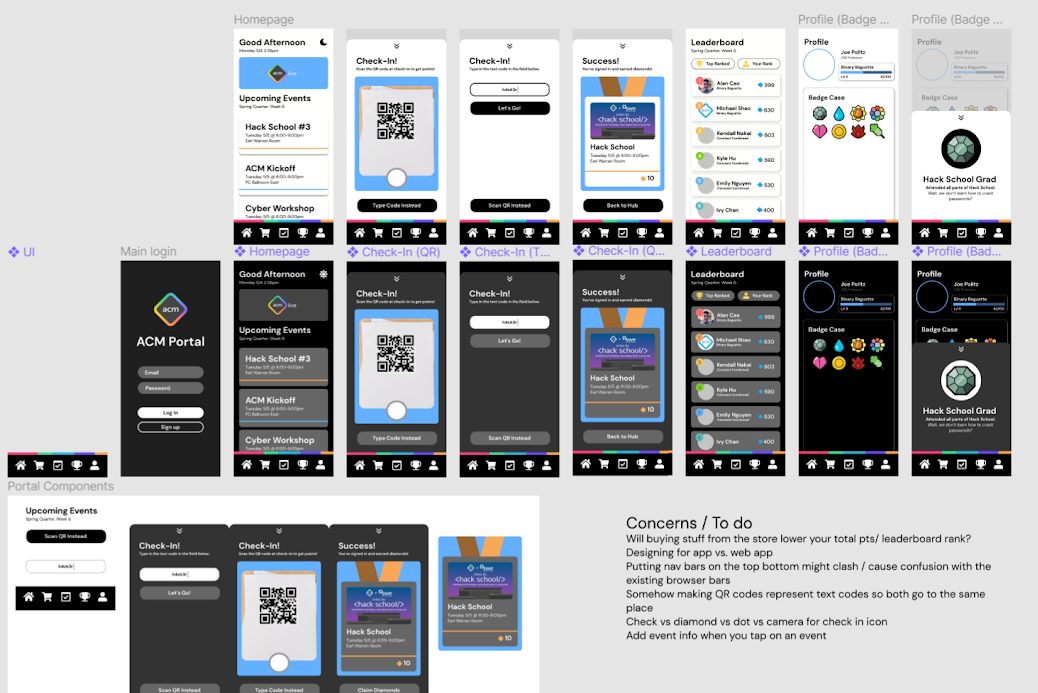
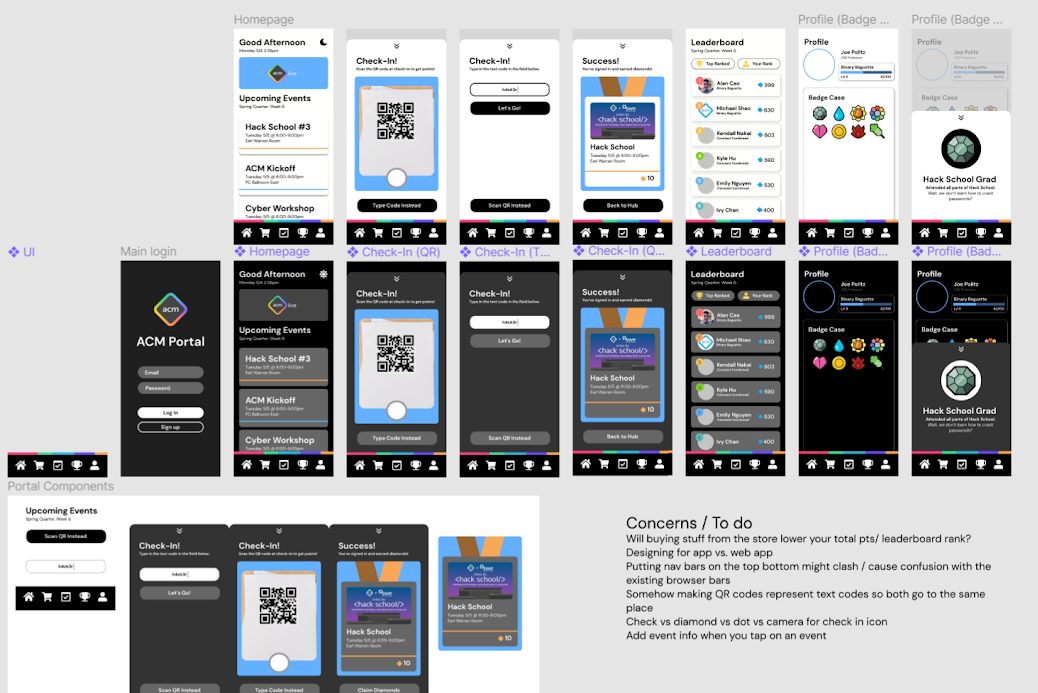
Mid-Fi Prototype

The prototype frames.
GIF of prototype functionality.
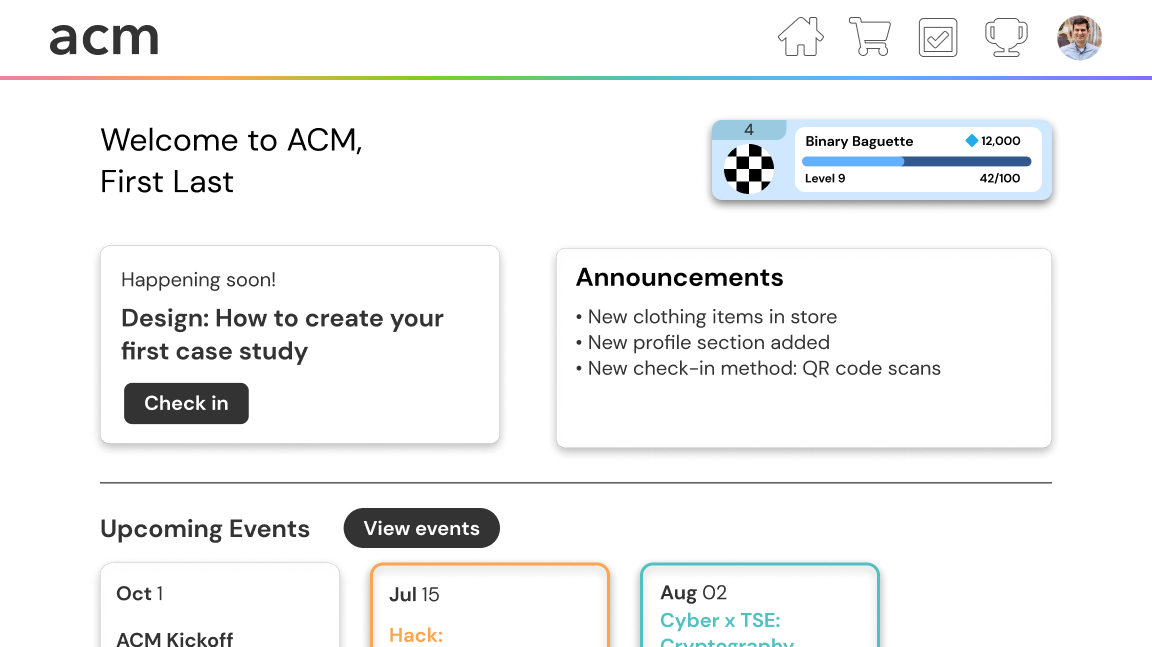
Final Designs

The prototype frames.
GIF of prototype functionality.